React Native est un outil fascinant pour le développement mobile. Il permet en un laps de temps relativement court de produire un application pour Android et iOS.
Ce gain de temps présente évidemment un coût qui se fait ressentir par des pertes de performances. On peut donc citer :
Un temps de démarrage de l'application ou Time To Interaction (TTI) plus long
L'augmentation de la taille de l'application
Utilisation plus élevée de la mémoire
Je sais ce que vous vous dites :
La facture est salée hein
Il sera question d'explorer les méthodes permettant de réduire la facture sans utiliser la technique du cafard trouvé dans l'assiette.
Utiliser Hermes
Pour produire du code natif, RN utilise un moteur JavaScript. Hermes est un moteur optimisé pour RN présenté par Facebook en 2019. Toutefois, il reste facultatif et requiert une activation manuelle pour être utilisé, au besoin et pour des raisons de compatibilité avec certaines librairies. Vous pouvez en savoir plus ici.
Pour Android
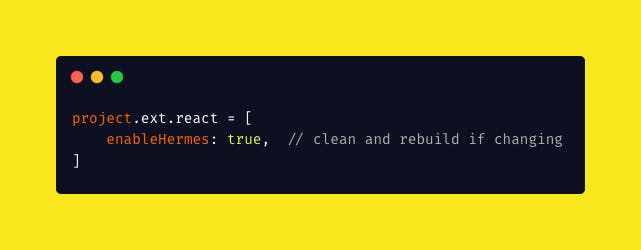
- Modifier le fichier
android/app/build.gradle

- Dans le repertoire
android/taper la commande./gradlew clean
Pour iOS
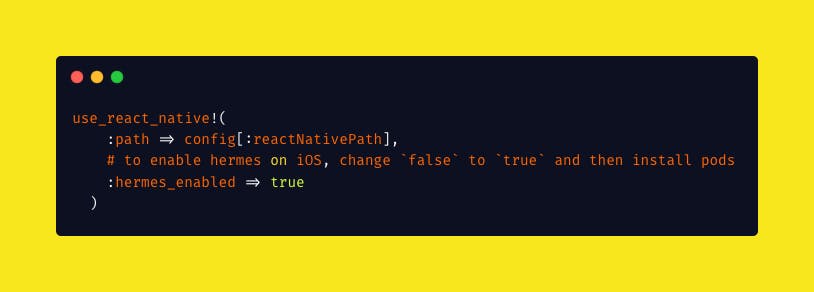
- Modifier le fichier
ios/Podfile

- Dans le repertoire
ios/taper la commandepod install
Ceci vous fera gagner sur tous les plans, de la durée du démarrage jusqu'à la taille de l'application.
Activer Proguard (Android uniquement)
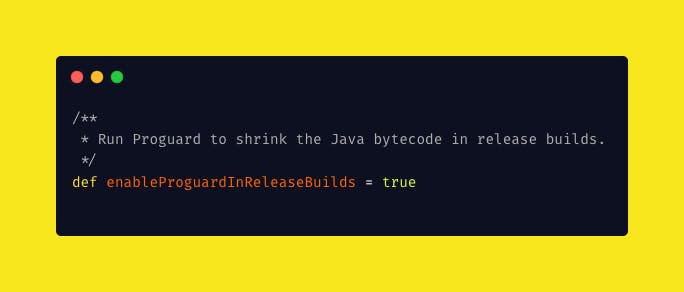
Proguard est un outil qui peut réduire légèrement la taille de l'APK. Pour ce faire, il supprime les parties du bytecode Java de React Native (et ses dépendances) que votre application n'utilise pas.
Modifier le fichier android/app/build.gradle

Utiliser le format webp pour les images non vectorielles
WebP est un format de fichier image créé par l’équipe Web de Google, développé pour remplacer les formats JPEG, PNG et GIF, tout en supportant la compression, la transparence et les animations.
Ce format peut réduire la taille de votre apk de plus de 30% de sa taille si vous utilisez beaucoup d'images dans votre code.
Vous pouvez convertir vos images sur convertio.co.
- Installer react-native-webp-format
yarn add react-native-webp-format
cd ios && pod install
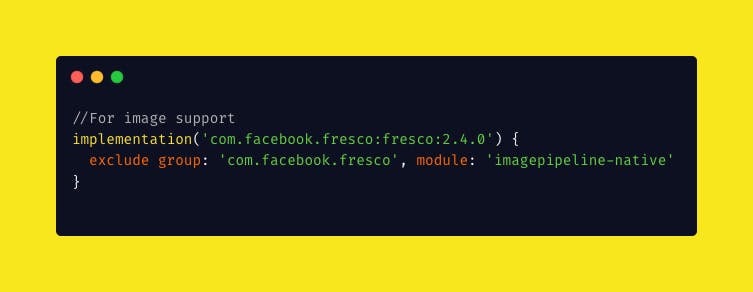
- Dans le fichier
android/app/build.gradle, ajouter le code suivant

Voilà, c'est terminé !
N'hésitez à laisser vos questions ou remarques en commentaire. Merci !
