React Native is a fascinating tool for mobile development. It allows you to produce an application for Android and iOS in a relatively short period of time.
This time saving obviously comes at a cost that is felt through performance losses. We can therefore mention :
- Longer application startup time or Time To Interaction (TTI)
- Increase in the size of the application
- Higher memory usage
I know what you're thinking :
The bill is high eeeh
We will explore methods to reduce the bill without using the technique of the cockroach found in the plate.
Use Hermes
To produce native code, RN uses a JavaScript engine. Hermes is the JS engine optimized for RN presented by Facebook in 2019. However, it remains optional and requires manual activation to be used, if needed and for compatibility issues with some libraries. You can read more about it here .
For Android
- Edit
android/app/build.gradle

- In
android/type this command./gradlew clean
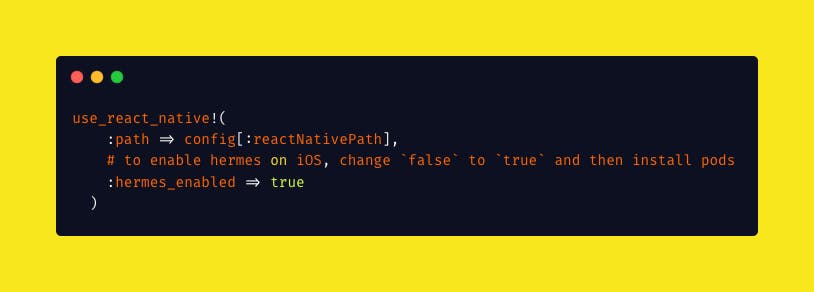
For iOS
- Edit
ios/Podfile

- In
ios/type the commandpod install
This will give you a boost in everything from startup time to application size.
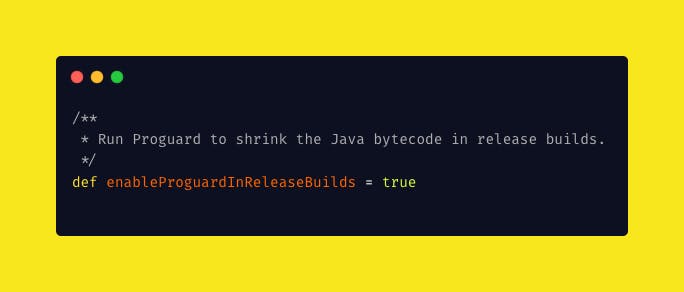
Activate Proguard (Android only)
Proguard is a tool that can slightly reduce the size of the APK. It does this by removing the parts of React Native's Java bytecode (and its dependencies) that your application does not use.
Edit android/app/build.gradle

Use webp format for non-svg images
WebP is an image file format created by the Google Web team, developed to replace JPEG, PNG and GIF formats, while supporting compression, transparency and animations.
Using this format can reduce the size of your apk by more than 30% of its size if you use a lot of images in your code.
You can convert your images at convertio.co .
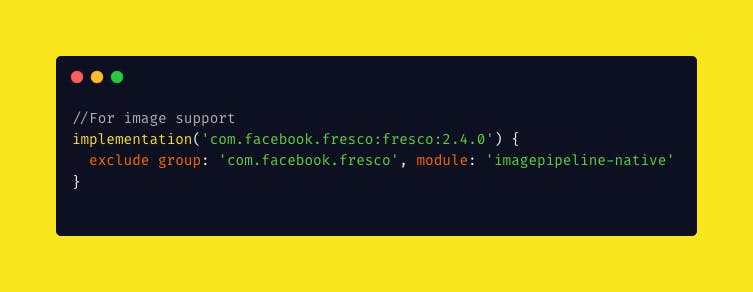
- Install react-native-webp-format
yarn add react-native-webp-format
cd ios && pod install
In the file android/app/build.gradle, add the following code

That's it!
Feel free to leave your questions or remarks in comments. Thank you!
